<div id="content">
<div id="firstBox">
<p>テキストテキストテキストテキスト</p>
</div>
<div id="secondBox">
<p>テキストテキストテキストテキスト</p>
</div>
<div id="thirdBox">
<p>テキストテキストテキストテキスト</p>
</div>
</div>
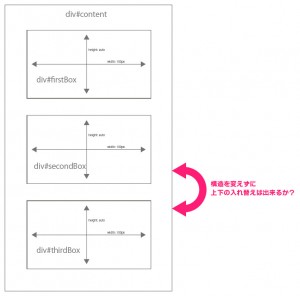
例えば上記のHTMLがあったとして。
下記の図のように、#secondBoxと#thirdBoxの位置を入れ替えたいんですよ。
で、条件としては以下。
- 各div内のテキスト量は不定。つまり高さは可変
- HTML構造を変えてはダメ
- CSSはいくらでもいじっても良し
なんだかんだでね、これ結構難しい問題だと思うんですよ。
解決策がない。
CSSクイズとか表題にしてるくせにさ、答えがないんですよ。
position: absolute使うにしても、ボックスの高さが不定だからtopもしくはbottomの値が定まらないし、同様にネガティブマージン使うにしても値が決まらない。
もう#thirdBoxにheight決め打ちしちゃってoverflow: hiddenかscrollでって事も考えた。
なんかどれもこれもスマートじゃない。スマートフォン向けに作ってるのに、全然スマートじゃない!!
あ、このフレーズいいな。今度から打ち合わせとかで使おう。「それ全然スマートじゃないですよね?スマートフォン向けなのに、全然スマートじゃないですよね?」って。
閑話休題。
で、結論としては、もうCSSだけじゃ解決できないよ私。
助けてjavascript〜!
こうすることにした。※cssの部分は結構省略して書いてます。
CSS
div#content {
position: relative;
}
div#content div#secondBox {
position: absolute;
}
div#content div#thirdBox {
position: relative;
}
javascript
[javascript]
var fitstHeight =$(‘#firstBox’).height(); //高さを取得
var secondHeight =$(‘#secondBox’).height(); //高さを取得
var thirdHeight =$(‘#thirdBox’).height(); //高さを取得
$(‘#content’).css(‘height’, fitstHeight + secondHeight + thirdHeight); //#contentに中身のボックスの高さを合計した値を与える。
$(‘#secondBox).css(‘top’, fitstHeight + thirdHeight); //#secondBoxのtopからの位置を#firstBoxと#thirdBoxの合計した値を与える。
[/javascript]
でも、結局javascriptで解決するのも、なんだかちっともスマートじゃないですね。
この部分の解決策は多分、html原理主義者か、js信徒か、css教徒の三つどもえの論争が終わらないんじゃないかなぁと思います。
「君のやり方は間違っている!俺の解決方法はこれだッ!!」って思う人はご遠慮なさらずコメント欄へどうぞ。