EC-CUBE2時代はテンプレートにサクッとphpを書けば表示できてたものが、EC-CUBE3になってsymfonyベースになったせいで非常にデザイナー泣かせのシステムになってしまいました。
何が辛いって、「変数一つ表示するのにそんなに手間をかけないといけないの?」ってレベルの話で、データベースの値を変更しないとそもそもcontrollerが動かないという正直なところ、symfonyはもう二度と触りたくないと思いました。
全然仕組みがわからないので、かれこれ数十時間を無駄に費やしたと思います。
本も数冊買ったけど全然やくに立たなかった。
愚痴っても仕方ないので、登録されている商品の総商品点数の表示の仕方をメモしておきます。
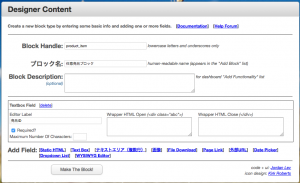
1. ブロックを作る
全ページのヘッダーに商品数を表示したかったので、全ページに表示するための、ブロックを管理画面から作成します。
(既存のブロックに追加する場合は、ここは飛ばしてok)

2. ページレイアウトにブロックを追加
レイアウト管理で、作成したブロックをページレイアウトに追加します。

3. [重要]DBでdtb_blockのlogic_flgを1にする
これをしないと、上に書いたように、そもそもControllerが動かないという謎の仕様。
管理画面のブロック追加のページに書いといてほしいと思いました。

4. Controllerを作る
/src/Eccube/Controller/Block/に、任意の名前のファイルを作ります。
ProductCountController.phpとかでいいと思います。
中身は、以下。
<?php
namespace Eccube\Controller\Block;
use Eccube\Application;
class ProductCountController
{
public function index(Application $app)
{
$products = $app['eccube.repository.product']->findAll();
$num = count($products);
return $app->render('Block/product_count.twig', array(
'count' => $num,
));
}
}
これはもうどうしようもなくてフォーラムに質問したら教えてくれました。
やはり本読んだりググるより、直接知ってる人に聞くのが一番だと思いました。
5. ControllerProviderに追記をする
/src/Eccube/ControllerProvider/FrontControllerProvider.php
の、
75行目付近にブロック関連のプロバイダーが書いてあるので、そこに追記します。
$c->match('/block/product_count', '\Eccube\Controller\Block\ProductCountController::index')->bind('block_product_count');
6. ブロックに変数を記述
ここで、ようやくビューに変数を書きます。
<dl>
<dt>商品点数</dt>
<dd>{{ count }}</dd>
</dl>
以上です。
EC-CUBE2だったら、/data/Smarty/templates/default/header.tpl に以下を書くだけだったのに、本当めんどくさくなりましたね。
<!--{php}-->
$objQuery = new SC_Query();
$table = 'dtb_products';
$where = 'del_flg = 0 AND status = 1';
$count = $objQuery->count($table, $where);
echo $count;
<!--{/php}-->