タイトル通り結論から言うと、根本的な解決方法は無いので、webフォントで貂明朝を使わないのが一番かと思います。
先週2日間くらい嵌りました。
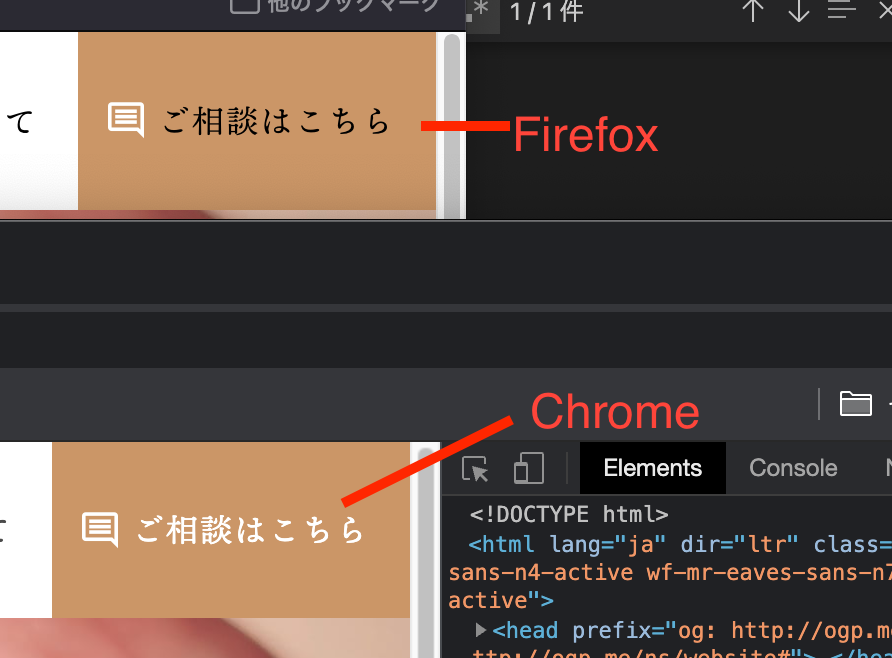
Mac+Firefox環境下(Mac OS 11.4/ Firefox 89.0.2)でcssでcolor: #fff;にしているのにも関わらずテキストの色が黒になってしまって、何をしても解決できないという問題に直面しました。

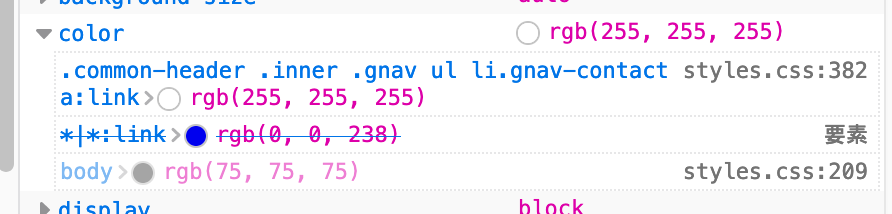
発見当初、cssの継承でうっかり黒を記述しているのかな?自分の書き方がおかしいのかな?と安直に考えていたのですが、css内のどこを見ても黒を指定している記述が無く、八方塞がりでした。
思いついた対策としては、color: #fff !iimportant; のように!importantを付けるとか、セレクタの特定度を極限まで細分化して何がなんでもこのテキストだけは白くしてやる!と息巻いたところでなんの結果も得られず敗北を味わいました。この仕事を始めて15年以上になりますがこんな無力感を味わったのは初めてだと思いました。

おや?何かおかしいですね?
色々やってるうちにスーパーリロード(キャッシュリセット)をすると、一瞬だけ白が表示された後に黒くなっている現象に気づきました。
つまり、
ロードが終わる→cssが効く→色が置き換えられている
という順で文字色が黒になっている仮説が立てられました。
上記の仮説が正しいのなら、何かロードの後に走る処理、要するに大体Javascriptの問題だと思ったのですが、ロード後に何か処理をするようなJavascriptを記述した記憶が一切ありません。
とりあえず一度Javascriptを全て切りました。
原因はJavascript!?
Javascriptを全て切ることによって、color: #fff;が適用されることがわかりました。
原因がある程度絞れたので、Javascriptを一個ずつ戻していき、最終的に、Adobe fontsの<script>を除外すればいいということがわかりました。
貂明朝のせいだった
今まで数年Adobe fontsを利用してwebフォントを使ってきましたが、貂明朝は使ったことがなかったので、色指定が効かないということに気づきませんでした。
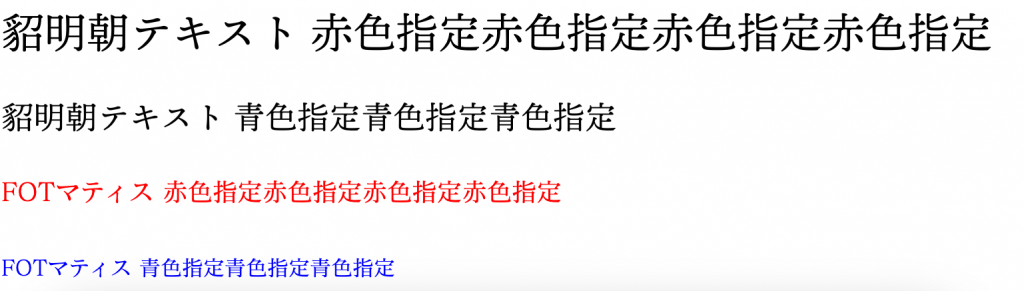
試しに簡単なhtmlを作ってテストをしてみたところ、ビンゴでした。
// css
h1 {
font-family: ten-mincho-text, serif; ←貂明朝
font-weight: 400;
font-style: normal;
color: #f00; ←赤
}
h2 {
font-family: ten-mincho-text, serif; ←貂明朝
font-weight: 400;
font-style: normal;
color: #00f; ←青
}
h3 {
font-family: fot-matisse-pron, sans-serif; ←FOTマティス
font-weight: 500;
font-style: normal;
color: #f00; ←赤
}
h4 {
font-family: fot-matisse-pron, sans-serif; ←FOTマティス
font-weight: 500;
font-style: normal;
color: #00f; ←青
}
// html
<h1>貂明朝テキスト 赤色指定赤色指定赤色指定赤色指定</h1>
<h2>貂明朝テキスト 青色指定青色指定青色指定</h2>
<h3>FOTマティス 赤色指定赤色指定赤色指定赤色指定</h3>
<h4>FOTマティス 青色指定青色指定青色指定</h4>

貂明朝を使わなければ、問題は解決、ということです。
しかしながら、どうしてもサイトのコンセプトと、デザイン的に貂明朝を使いたかったのでもうちょっと粘って調べてみることにしました。
すでに、2年前に対処法が発見されていました。
color指定が効かないなら、文字自体に色を付けるのを諦め、背景色を文字で切り取って表示することで、まるで文字色を付けているかのように見せています。Mac+Firefox の一部の環境で「貂明朝」に色が付かない問題に対処する
https://qiita.com/sofpyon/items/d8f5fe83117f189f1c55
なお、この問題についてメッセンジャーで友人に相談していたのですが、友人曰く、「background-clip: textは確かdisplay: inlineやinline-blockなどのインライン系要素でしか適用できないので、この対応はヤバい気がする。」とのこと。
block要素で使えないとなると、かなり使用範囲が狭くなってしまいますね。
ぶっちゃけ画像でテキストを作った方がまだ汎用性があるような気がします。
泣く泣く貂明朝を諦めて、FOTマティスにすることにしました。FOTマティスなら上記画像の通り色指定が効きます。
この問題はMac OS 10.14以降で発生
Adobeのフォーラムでも同様の事象の記事がありましたが、Adobeのサポートの環境では色変更が効くらしい、つまりMac+Firefoxでも色変更が効く環境があることがわかります。
サポートに問い合わせをしたのですが、
確認したところ、弊社の検証環境では「貂明朝」をwebフォント化させてCSSにて文字色を変更すると
Firefoxでも色の変更が反映いたしました。
と返信がありました。貂明朝のwebフォントにおいて、Firefoxでcssでの文字色指定が効かない件
https://community.adobe.com/t5/adobe-fonts%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0/%E8%B2%82%E6%98%8E%E6%9C%9D%E3%81%AEweb%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88%E3%81%AB%E3%81%8A%E3%81%84%E3%81%A6-firefox%E3%81%A7css%E3%81%A7%E3%81%AE%E6%96%87%E5%AD%97%E8%89%B2%E6%8C%87%E5%AE%9A%E3%81%8C%E5%8A%B9%E3%81%8B%E3%81%AA%E3%81%84%E4%BB%B6/m-p/10587306
また、先述の友人の環境(Mac OS 10.13.7 + Firefox 89.0.2)では、色変更が適用された状態で表示できるということでした。
記事には記載されていませんが、おそらくAdobeのサポートの検証環境もOS 10.13 High Sierra以前のものだと推測されます。
また、同じフォーラム記事のリプライ欄にMac OS 10.14.5で文字色変更ができないという投稿がありましたので、OS 10.14以降にこの現象が発生していることがわかります。
Mac(10.14.5)/Firefox68.0.1で色が着かないのを確認しました。Firefoxは素の状態です。
貂明朝のwebフォントにおいて、Firefoxでcssでの文字色指定が効かない件
https://community.adobe.com/t5/adobe-fonts%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A9%E3%83%A0/%E8%B2%82%E6%98%8E%E6%9C%9D%E3%81%AEweb%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88%E3%81%AB%E3%81%8A%E3%81%84%E3%81%A6-firefox%E3%81%A7css%E3%81%A7%E3%81%AE%E6%96%87%E5%AD%97%E8%89%B2%E6%8C%87%E5%AE%9A%E3%81%8C%E5%8A%B9%E3%81%8B%E3%81%AA%E3%81%84%E4%BB%B6/m-p/10587306
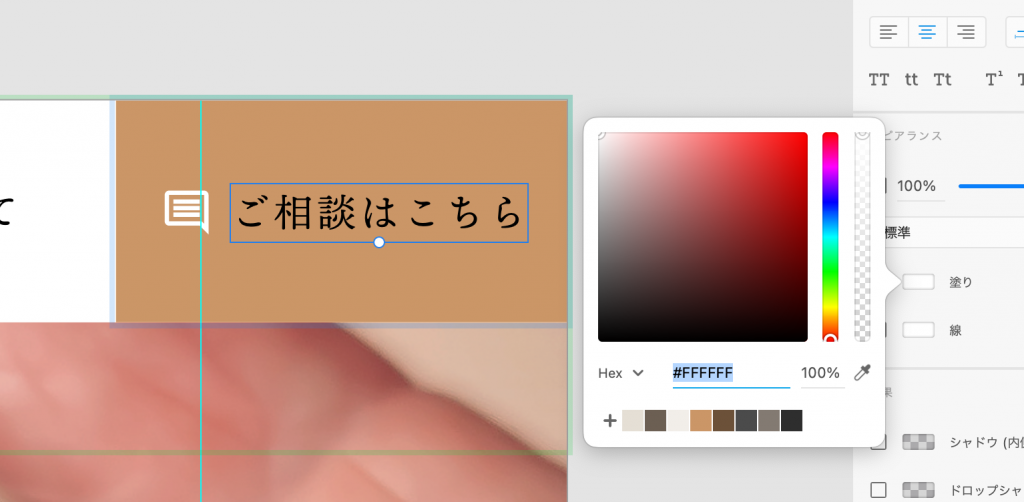
おまけ:XDの色指定も効かなくなった
もともとXDでデザインを作っていた時は色は白だった貂明朝の色が、いつの間にか黒に置き換わっていた。

おそらくいつかのアップデートで仕様が変わっていて、いつの間にか色指定が効かないようになっていました。
PhotoshopやIllustratorでも確認しましたが、そちらは特に問題なく、色の変更が可能でした。