
<?php the_category(); ?>
wordpressで、カテゴリ名を表示するには、上記のコードを書きますが、カテゴリ名と一緒にリンクも吐き出されてしまうので、時と場合によってはリンクが邪魔になってしまうことがあります。
そういった場合には、該当する記事のカテゴリ名のみを取得することで解決できます。
<?php $cat = get_the_category(); $cat = $cat[0]; echo get_cat_name($cat->term_id); ?>
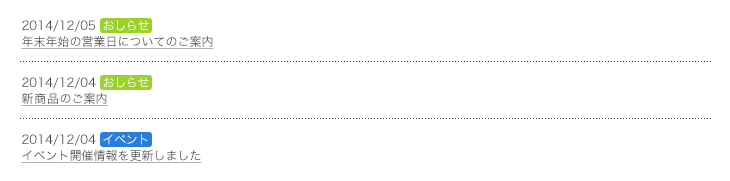
上部の画像のような投稿日と記事タイトルの一覧のような形で使うなら、こんな感じかな
<dl class="news">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<dt><?php the_time('Y/m/j') ?><span class="<?php echo <?php echo $cat->slug;?>"><?php echo get_cat_name($cat->term_id); ?></span></dt>
<dd><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
</dl>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
このphpででてくるhtmlが以下になる
<dl class="news"> <dt>2014/12/05<span class="news">おしらせ</span></dt> <dd><a href="#">年末年始の営業日についてのご案内</a></dd> <dt>2014/12/04<span class="news">おしらせ</span></dt> <dd><a href="#">新商品のご案内</a></dd> <dt>2014/12/04<span class="event">イベント</span></dt> <dd><a href="#">イベント開催情報を更新しました</a></dd> </dl>
で、cssで見た目を変えればおk
dl.news dt {
margin-bottom: 8px;
}
dl.news dt span {
border-radius: 3px;
padding: 2px 2px 0 2px;
margin-left: 8px;
color: #fff;
}
dl.news dt span.news {
background: #9cd227;
}
dl.news dt span.event {
background: #297ddc;
}
dl.news dd {
margin: 0 0 10px 0;
padding: 0 0 6px 0;
border-bottom: 1px dotted #c1c1c1;
}
dl.news dd:last-child {
margin-bottom: 0;
padding-bottom: 0;
border: none;
}
