
テスト用にConcrete5.6をインストールして、コミュニティに接続してアドオンを試そうとしたところ、コミュニティに接続の画面が真っ白。
なんかインストール方法間違ったかなぁ…と思っていろいろ調べてみたけど、どうもそんな様子はなく。

テスト用にConcrete5.6をインストールして、コミュニティに接続してアドオンを試そうとしたところ、コミュニティに接続の画面が真っ白。
なんかインストール方法間違ったかなぁ…と思っていろいろ調べてみたけど、どうもそんな様子はなく。

<?php the_category(); ?>
wordpressで、カテゴリ名を表示するには、上記のコードを書きますが、カテゴリ名と一緒にリンクも吐き出されてしまうので、時と場合によってはリンクが邪魔になってしまうことがあります。
そういった場合には、該当する記事のカテゴリ名のみを取得することで解決できます。
<?php $cat = get_the_category(); $cat = $cat[0]; echo get_cat_name($cat->term_id); ?>
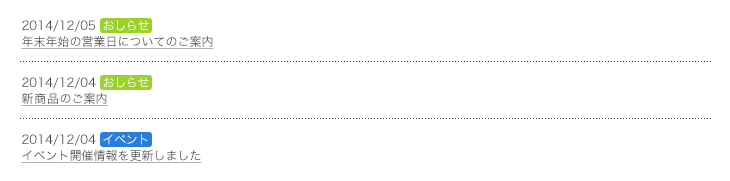
上部の画像のような投稿日と記事タイトルの一覧のような形で使うなら、こんな感じかな
<dl class="news">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<dt><?php the_time('Y/m/j') ?><span class="<?php echo <?php echo $cat->slug;?>"><?php echo get_cat_name($cat->term_id); ?></span></dt>
<dd><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></dd>
<?php endwhile; ?>
</dl>
<?php else : ?>
<p>記事がありません</p>
<?php endif; ?>
このphpででてくるhtmlが以下になる
<dl class="news"> <dt>2014/12/05<span class="news">おしらせ</span></dt> <dd><a href="#">年末年始の営業日についてのご案内</a></dd> <dt>2014/12/04<span class="news">おしらせ</span></dt> <dd><a href="#">新商品のご案内</a></dd> <dt>2014/12/04<span class="event">イベント</span></dt> <dd><a href="#">イベント開催情報を更新しました</a></dd> </dl>
で、cssで見た目を変えればおk
dl.news dt {
margin-bottom: 8px;
}
dl.news dt span {
border-radius: 3px;
padding: 2px 2px 0 2px;
margin-left: 8px;
color: #fff;
}
dl.news dt span.news {
background: #9cd227;
}
dl.news dt span.event {
background: #297ddc;
}
dl.news dd {
margin: 0 0 10px 0;
padding: 0 0 6px 0;
border-bottom: 1px dotted #c1c1c1;
}
dl.news dd:last-child {
margin-bottom: 0;
padding-bottom: 0;
border: none;
}

今回は愚痴です。
Concrete5でもちょっと不便だなぁって思うことがあるんですよ。
ページのエイリアスはフルサイトマップで管理できて、UI的にもわかりやすくできてるんですが、同じブロックを同期しつつ別のページで利用したい場合に、デフォルトの機能だけだと「スタック」を利用するしかないという点。
「スタック」は「ブロック」をグループにしておいて、複数のページで使用できる、簡単に言うとエイリアスが作れるんですが、スタック管理画面がいただけない。
Concrete5の優秀なところって、ページを見ながら編集ができることだと思うのだけれど、特定のブロックを複数のページで使用するためにスタックを作成してしまうと、その中にあるブロックはスタック管理画面でしか編集ができなくなってしまうことが結構なストレスなんですよね。
ページ編集画面で直接編集をする利点があるにも関わらず、スタック管理画面へ飛ばされてしまうため厄介な仕様だなぁと3年くらい前から思っています。
スタック周りの仕様はバージョン5.7でも変更がなかったのでとても残念です。
ちなみに、
[code]$block->alias($page)[/code]
をテーマに書き込んでおくこともできるけど、制作側があらかじめ記述しておかないといけないという点において、ユーザー側じゃどうにもできない部分だよね。
どうしてもパズルゲームが作りたいので、Unityの勉強を始めることにしました。
アイデア段階では面白いんですよ、絶対、いや、たぶん、もしかしたら…、万が一…
ただ、アイデアをどうやって形に落とし込んでいくか、そもそもUnityの使い方まったくわかってないじゃんとか、そういうことはどうでもよくて、とりあえずなんかしら作ってみようと思いました。
Unityの開発ツールをちょっと触ってみた感じですが、Javascriptが使えるというのはかなりメリット大きいんじゃないでしょうか。
Javascriptならある程度書けますので。
とりあえずこの辺の本を買って勉強してみようと思います。
なお、Javascriptの難易度によっては途中で投げ出すかもしれません。
昨日、お客さんからもらったデータがFireworks形式だった。
Fireworks…懐かしいですね。そういえば4,5年くらい起動してないことに気づきました。
記憶が正しければ、数年前にAdobe CCになったときにFireworksは廃止されたんだっけ。
アプリケーションフォルダ見てもFireworks自体がない、Photoshopで開いてもレイヤー統合されて編集できない、という事態に陥った。
さて、どうやって開こうかと思ったけど、未だにCreative CloudからCS6はダウンロードできるみたいですよ。
https://creative.adobe.com/ja/products/fireworks
解決。
Flashもスマホ普及のおかげでもうほとんど使う事無くなってきたし、元Macromedia系のアプリケーションはどんどん無くなっていくのかなぁ。
Fireworksは別に無くても全く問題ないけど、Dreamweaverだけは無くされるととても困る