バージョン5.6.x
Concrete5はログイン時に、アップデート画面が表示されますが、お客さんに納品後に消して欲しいという要望をいただきまして。
重要な情報が載っていることもあるので、あまり消さない方がいいんですが、消し方はありまぁす。
/config/site.phpに一行追加するだけ。
define('ENABLE_NEWSFLOW_OVERLAY', false);
バージョン5.6.x
Concrete5はログイン時に、アップデート画面が表示されますが、お客さんに納品後に消して欲しいという要望をいただきまして。
重要な情報が載っていることもあるので、あまり消さない方がいいんですが、消し方はありまぁす。
/config/site.phpに一行追加するだけ。
define('ENABLE_NEWSFLOW_OVERLAY', false);
バージョン:5.6.3.1
自分用メモ的な。
ログインは登録ユーザーしかできないので、クライアントへのメモ的な扱いで残しておくような用途で使えます。
<?php
$u = new User();
if ($u->isRegistered()) { ?>
ここに書いたものはログインして"いる"時だけ表示されます
<?php } ?>
ログインしていない時なので、一般のユーザーが閲覧する際にだけ表示するものを指定できます。
あんまり意味がないと思われますが、最近使いました。
<?php
$u = new User();
if (!$u->isRegistered()) { ?>
ここに書いたものはログインして"いない"時だけ表示されます
<?php } ?>
以前、[Concrete5]エリア内にブロックがある時にだけ表示する[メモ]でも使用しました。
編集モード時だけに表示したいものは結構あります。編集時にはヘッダーにメニューバーが表示されるので、メニューバー分の余白を開けるのにもデフォルトのテーマで設定されていますよね。
<?php if ($c->isEditMode()) { ?>
ここに書いたものは編集モード時だけ表示されます
<?php } ?>
編集モードで見えず非編集モードで見えるということは、編集モードでどう頑張っても消したりできないという、クライアントの混乱の元になるのでやめましょう。
<?php if (!$c->isEditMode()) { ?>
ここに書いたものは非編集モード時だけ表示されます
<?php } ?>
タイトル通りですが、もうちょっと詳しく説明しますと、
「ECキューブに商品登録されている商品情報をxmlで取得してきて、Concrete5の編集でブロックに個別の商品IDを入力すると表示する」といった感じでしょうか。
ECキューブのページ作成機能がお客さんには使いづらいという感想だったので、Concrete5で編集・商品リストの作成は任意で行ってもらうようにしました。
バージョン:
ECキューブ 2.13.3
Concrete5 5.6.3.1
ECキューブAPIの取得方法については、下記のサイトを参考にさせていただきました。
EC-CUBEのAjax APIを使う(2) −−− 商品情報取得
なお、今回は同一サーバー、同一ドメイン内にECキューブとConcrete5をインストールしています。
ECキューブには最近のバージョンでAPI機能が追加されたので、APIを利用して商品情報を取得できるようにします。
管理画面の「システム設定>パラメーター設定」にある「API_ENABLE_FLAG」を「true」にします。

ECキューブのAPIは以下のURLでリクエストが送れます。
https://ドメイン/api/出力フォーマット.php
出力フォーマットは、JSONとxmlとphpの三種類あります。
今回はxmlを使用しました。
https://ドメイン/api/xml.php
これだけだと、下記のようにFalseが返ってきてなにも表示することができませんので、パラメータを設定する必要があります。

パラメータを含めたリクエストURL
https://ドメイン/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=商品ID
| Operation | オペレーションの種類を指定します |
|---|---|
| Service | 指定しないとエラーになります。ただし何も使われていないので適当な値を入力すれば大丈夫 |
Operationの種類は多数あるのですが、今回は「ItemLookup」を使用しました。
ItemLookupは、商品IDをキーに、商品詳細情報を取得します。商品IDは「ItemId」へ入力します。
これで商品情報の取得が可能です
Concrete5側では、お客さんに商品IDを入れてもらうだけにするために、「Designer content」アドオンを利用します。
インストール方法などは省きます。
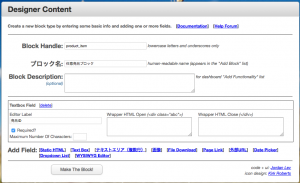
Designer contentで、新しいブロックを作成します。

Block Handleとブロック名は任意で、Add Fieldから「Text Box」を選択し、「Editor Label」に「商品ID」と入力。ダッシュボードでのDesigner contentで行う作業はこれだけです。
Designer contentで作成したブロックのフロントテンプレートは、コンクリインストールフォルダの「/blocks/」ディレクトリ内に作成されます。
上記の例だと「/blocks/product_item」というディレクトリができているかと思います。
この中にあるview.phpがフロントテンプレートになります。
view.phpには以下のphpが書かれていますので、これをどうにかして商品情報を表示するように設定します
<?php defined('C5_EXECUTE') or die("Access Denied.");
?>
<?php if (!empty($field_1_textbox_text)): ?>
<?php echo htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); ?>
<?php endif; ?>
「echo htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET);」が、ブロックに入力された文字を表示するので、ここに商品IDを入力してもらっていれば、phpからxmlへリクエストを送る際の必要な商品IDをそのまま利用できるということになります。
↓
<?php
$productID = htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); //編集画面で入力された商品ID
$xml = simplexml_load_file('/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=' . $productID); //APIへのリクエスト
↓
xmlから必要な情報を取り出して変数に入れる
<?php $productURL = $xml->Item->DetailPageURL; $productName = $xml->Item->Title; $productThumb = $xml->Item->ItemAttributes->main_list_image; $productPrice = $xml->Item->ItemAttributes->price02_max; ?>
↓
htmlのマークアップはお好みでどうぞ。
<p class="item_image"><a href="<?php echo $productURL;?>"><img src="/upload/save_image/<?php echo $productThumb;?>" alt="<?php echo $productName;?>"></a></p> <p class="checkItemname"><a href="<?php echo $productURL;?>"><?php echo $productName;?></a></p> <p class="price"><em><?php echo $productPrice;?></em>円</p>
ちなみに、同一ドメインでも、apiへのリクエストが「/api〜〜」になっていると「I/O warning : failed to load external entity」が出る事があったので、apiリクエストを「http〜〜」になるようにしました。
<?php $domain = (empty($_SERVER["HTTPS"]) ? "https://" : "https://") . $_SERVER["HTTP_HOST"] ; //ドメイン取得 $productID = htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); //編集画面で入力された商品ID $xml = simplexml_load_file($domain . '/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=' . $productID); //APIへのリクエスト
前回。ECキューブのタイトルタグの記事を書いてから気づいたのですが、このブログはConcreteg5が主な趣旨のブログでしたので、一応このブログを見る方は既にご存知かと思いますがタイトルタグの表示の変更方法を記載しておきます。
Concrete5のデフォルトだと「サイト名::ページ名」という形で表示されます。
やはり、昔だとそれでも問題なかったんですが、最近のブラウザはタブ表示でサイト名が先に表示されるとタブを見てもどこのページを開いているかわかりませんので、特別な理由(宗教上の理由とか)がない限り、ページ名を先に表示させた方が明らかにユーザビリティに優れていますよね。
バージョン:5.6.3.1
Concrete5のタイトルタグはsite.phpに記述することで変更が可能です。
※インストール直後だとデータベースの設定しか書いてないので、その下にdefine(‘PAGE_TITLE_FORMAT’, ”);を追記します。
/config/site.php
デフォルト
<?php
define('DB_SERVER', '*******');
define('DB_USERNAME', '******');
define('DB_PASSWORD', '******');
define('DB_DATABASE', '******');
↓
「ページ名|サイト名」
<?php
define('DB_SERVER', '*******');
define('DB_USERNAME', '******');
define('DB_PASSWORD', '******');
define('DB_DATABASE', '******');
define('PAGE_TITLE_FORMAT', '%2$s|%1$s'); //←ここ
「ページ名」のみ
<?php
define('DB_SERVER', '*******');
define('DB_USERNAME', '******');
define('DB_PASSWORD', '******');
define('DB_DATABASE', '******');
define('PAGE_TITLE_FORMAT', '%2$s'); //←ここ
%1$sがサイト名、%2$sがページ名となります。
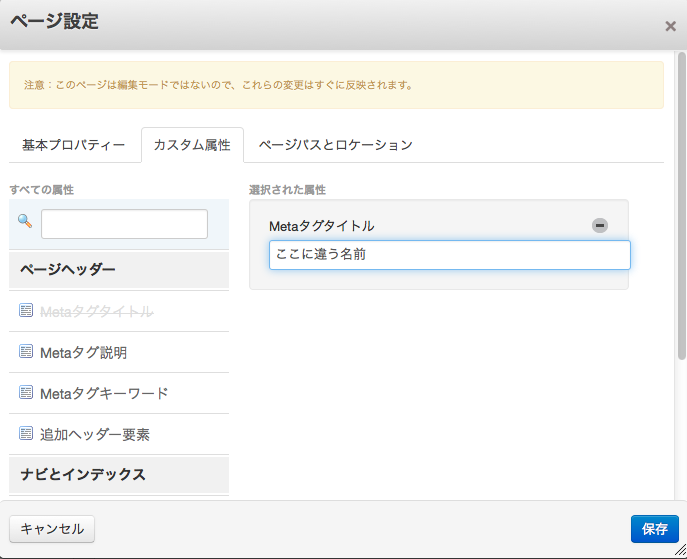
また、個別にタイトルタグを変えたい場合は、ページ設定の「カスタム属性」にある、「Metaタグタイトル」に入力することで変更可能です

ただし、カスタム属性の Metaタグタイトルに入力をした場合には、%1$sで出力されるサイト名も丸ごと置き換わりますのでご注意ください。

テスト用にConcrete5.6をインストールして、コミュニティに接続してアドオンを試そうとしたところ、コミュニティに接続の画面が真っ白。
なんかインストール方法間違ったかなぁ…と思っていろいろ調べてみたけど、どうもそんな様子はなく。

今回は愚痴です。
Concrete5でもちょっと不便だなぁって思うことがあるんですよ。
ページのエイリアスはフルサイトマップで管理できて、UI的にもわかりやすくできてるんですが、同じブロックを同期しつつ別のページで利用したい場合に、デフォルトの機能だけだと「スタック」を利用するしかないという点。
「スタック」は「ブロック」をグループにしておいて、複数のページで使用できる、簡単に言うとエイリアスが作れるんですが、スタック管理画面がいただけない。
Concrete5の優秀なところって、ページを見ながら編集ができることだと思うのだけれど、特定のブロックを複数のページで使用するためにスタックを作成してしまうと、その中にあるブロックはスタック管理画面でしか編集ができなくなってしまうことが結構なストレスなんですよね。
ページ編集画面で直接編集をする利点があるにも関わらず、スタック管理画面へ飛ばされてしまうため厄介な仕様だなぁと3年くらい前から思っています。
スタック周りの仕様はバージョン5.7でも変更がなかったのでとても残念です。
ちなみに、
[code]$block->alias($page)[/code]
をテーマに書き込んでおくこともできるけど、制作側があらかじめ記述しておかないといけないという点において、ユーザー側じゃどうにもできない部分だよね。
以前の記事でもご紹介させていただいていましたが、先日2014/8/23に行われました、コンクリートファイブジャパン株式会社主催のConcrete5 東京ブートキャンプに参加させていただきましたが、ビジネスセミナーの様子が公開されましたので、ご紹介します。
私をセミナーのスピーカーとしてお声がけいただいたコンクリートファイブジャパンの皆様、またセミナーにご参加いただいた皆様もご清聴いただき、誠にありがとうございました。
この記事を書かないとハゲるという神の声が聴こえました。頭の上の方から。もしかしたら髪の声かもしれません
最後のが僕です。
緊張しまくって、見るに耐えない…。
終始自分で何を言っているのかわからない状態だったのはここだけの話です。
動画時間は約30分ですが、結局ざっくり要点をまとめると、
また、スライドについてこちらで公開しています。
左右カーソルキー、またはタッチデバイスの左右フリックでご覧いただけます。
ID: test
PW: testtest
Concrete5の最新版、Concrete5.7がリリースされました!!
Concrete5.7ダウンロード
そして早速インストールしてみました。
インストールの手順は旧バージョンと変わらないです。
以下インストール手順をスクリーンショット付きでご紹介します。
Concrete5.7をサーバーの任意の場所にアップロードして、アクセスするとインストール画面が表示されます。
言語はお好みでお選びください。僕はこれらの言語の中で日本語が一番得意なので日本語を選択しました。
スクリーンショットを取り忘れてしまったのですが、「application/config」と「application/files」、「packages」フォルダのファイルパーミッションを書き込み可にしてください。
サイト名は後で変更できます。メールアドレスや、ログイン用のパスワード、データベースの情報を入力して「concrete5をインストール=b」ボタンをクリック!
待ちます。僕の借りてるサーバは1分くらいかかりました。それなりのスペックなので、安いレンタルサーバとかだともう少しかかるかも。
この画面が開けば成功です。失敗した場合は、失敗した旨の表示が出ると思います。インストールに失敗した事がないので詳しくなくてすいません。
5.7から紹介動画が開く様になりました。ただ、動画の音声は英語なので、日本語が得意な僕としてはちょっとヒアリングが難しかったです。
UIの一新と共に、デフォルトテーマも一新されました。
まだベータ版と、リリース版を少ししか触っていないので、率直な所、編集画面には違和感しか感じないです。
特に編集モード時の各エリアを囲むボーダー表示がなくなったのがかなり痛いですが、まぁ二、三日触れば多分慣れると思います。
5.6以前でもかなり直感的であったUIがさらに直感的になったことで、お客さんへの提案はかなりしやすそうですね。
ちなみにテストサイトへインストールしましたので、興味のある方はぜひ。
8月23日、日本で初めてのconcrete5だけのビッグイベントがやってくる!セミナー、懇親会、ハッカソンを同時開催。1日でconcrete5をとことん知り、楽しみ尽くしましょう!
このたび、セミナーでスピーカーをさせていただくこととなりました。
今までこういったセミナーでお話をさせていただくという機会はなかったものですから、まだ一ヶ月先のことではありますが、とても緊張していつつ、テンションが舞い上がっております。
一応、今原稿を作成していて、一体何を話したら良いんだろうと。
正直な所、他のスピーカーの方々と違って僕はプログラミングができないので、concrete5の内部の仕様だったり、アドオンの作り方だったりを説明する事はできないんです。
やっぱ、お客さんの目に見える部分で説明するのが良いかなと。
以前このブログでも書いた事(WebデザイナーがConcrete5を使うことを躊躇う理由1)の焼き直しになってしまうかもしれませんが、プログラムが書けなくても、わからなくてもconcrete5は非常に有用ですよって事をもうちょっと詳しくお話できたらいいなって考えています。
まだ内容が全然決まってないのでざっくりしててすいません。
お申し込みは詳細ページより。
8/23 Concrete5 東京ブートキャンプのお申し込みはこちら
更新した日付をページリストに表示するためには、カスタムテンプレート内に下記を記述します。
<?php echo $page->getCollectionDateLastModified ('Y年m月d日 ');?>