なんか無性に、漫画でよく使われる集中線をデザインに盛り込みたくなってしまう病気にかかっているので、集中線の書き方を簡単にまとめてみました。
ブログ記事はとても長くなってしまいましたが、実作業は理解してれば3分弱でできちゃったりします。
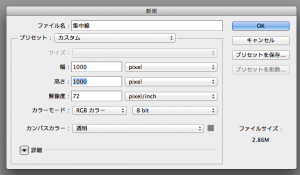
1.ファイル作成

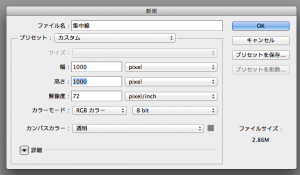
とりあえず、新規でカンバスを作ります。
サイズについてもあんまり制約無いですが、今回は1000×1000で作りますね。
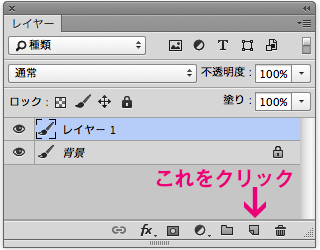
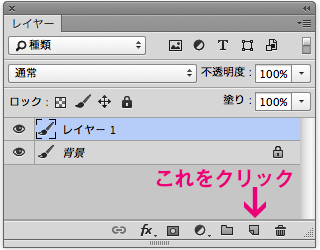
2.レイヤー追加

ファイルを作ったら新しいレイヤーを追加します。
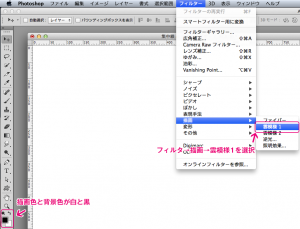
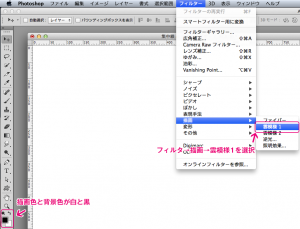
3.雲模様フィルタ

描画色と背景色が白と黒になってるのを確認して、「フィルタ」→「描画」→「雲模様1」を選択します。

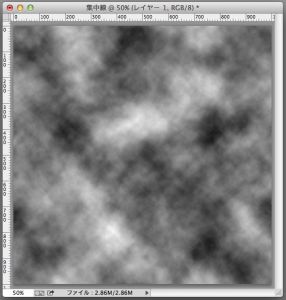
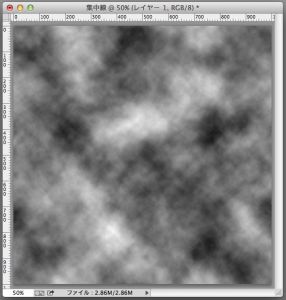
雲模様が描かれます。
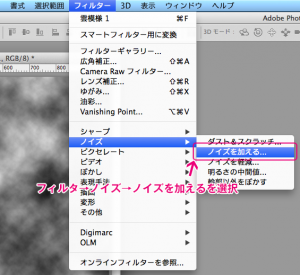
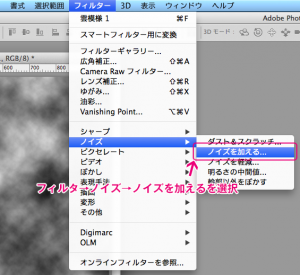
4.ノイズを加える

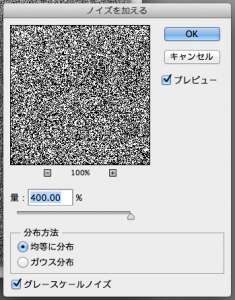
雲模様を描画したら、今度は同じレイヤーに「フィルタ」→「ノイズ」→「ノイズを加える」を選択します。

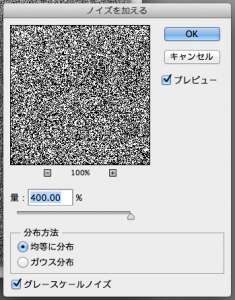
ダイアログが開いたら、「量:400%」「均等に分布」「グレースケールノイズにチェック」をします。

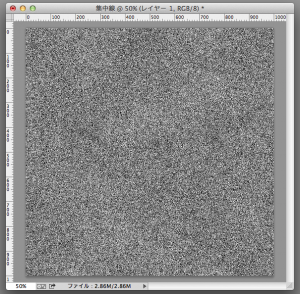
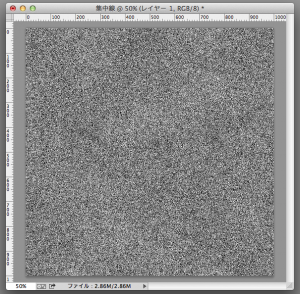
雲模様がノイズになりました。
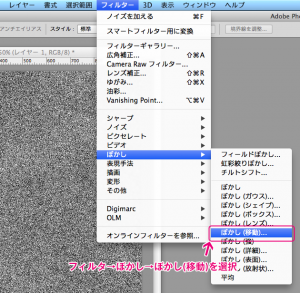
5.ぼかし(移動)

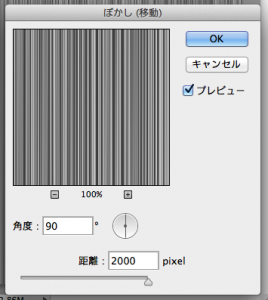
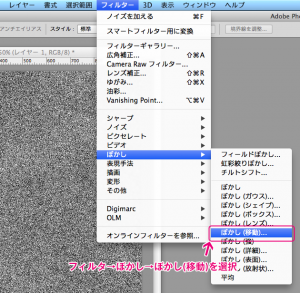
ノイズを加えた後に、「フィルタ」→「ぼかし」→「ぼかし(移動)」を選択します。

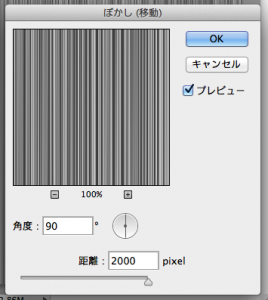
ダイアログで、「角度:90」「距離:2000px」に指定します。
角度については、横(角度:0)でも問題ないですが、今回は縦にしています。また、距離についても1500pxくらいでも問題ないです。

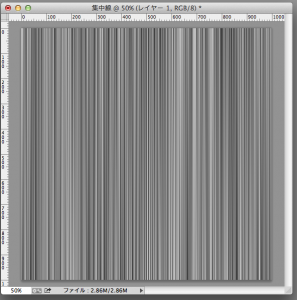
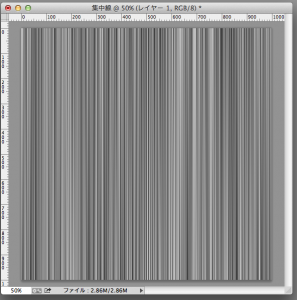
ぼかし(移動)が適用されて、縦の縞模様になりました。
6.2階調化

縦の縞模様になっても、このままだとグレーの部分が多く、集中線とは言いがたいものになってしまいます。
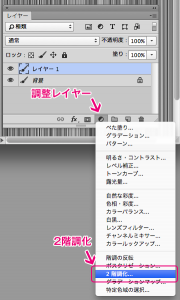
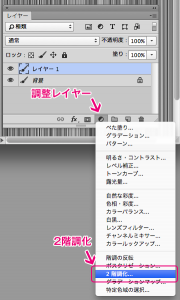
そこで、このレイヤーを「レイヤーパレット」の「調整レイヤー」アイコンから「2階調化」を選択し2階調化します。

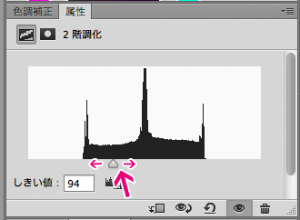
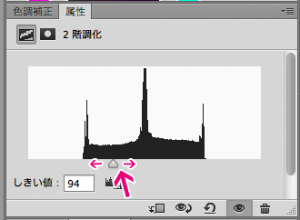
属性パレットのスライダーを左右に動かして、線がいい感じになるところで調整してください。
こればっかりは、雲模様やノイズなどのフィルタがランダムにかかる関係で、数値をいくつにしてって説明ができないのです。

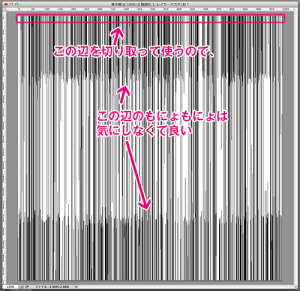
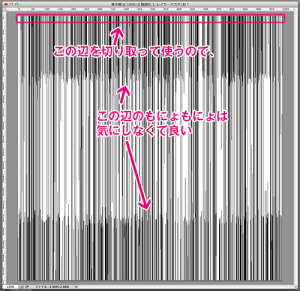
縦線は右記のようになります。
上辺の数十px分を縦に引き延ばしてまっすぐきれいな線を作るので、真ん中辺りにできるもにょもにょした部分はあんまり気にしなくていいです。
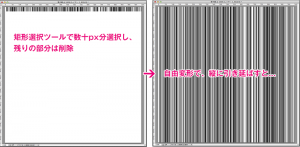
7.切って延ばす

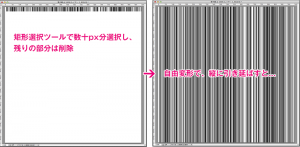
上辺の数十pxを適当に選択して、残りの部分を削除し、自由変形で縦に下まで引き延ばします。

すると、なんということでしょう!!
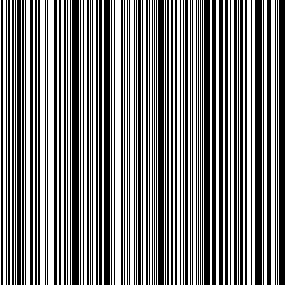
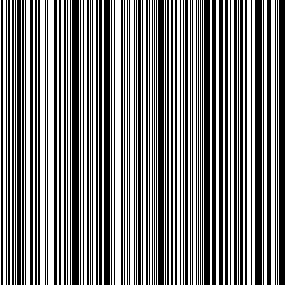
まるでバーコードのようなきれいな縦線ができあがります!!
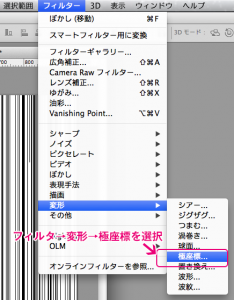
7.極座標

もしここまでで作業完了するなら、「え、これただのバーコードじゃん」でいいんですが、今回は集中線ですので、集中しないといけませんね。
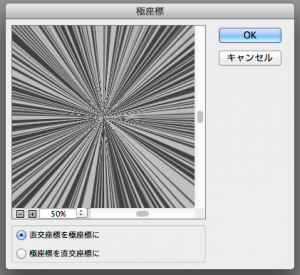
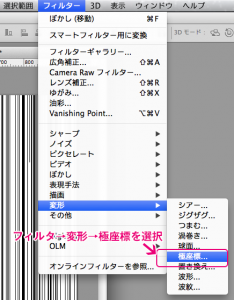
「フィルタ」→「変形」→「極座標」を選択します。

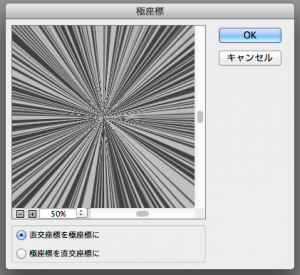
極座標ダイアログで、「直交座標を極座標に」を選択します。

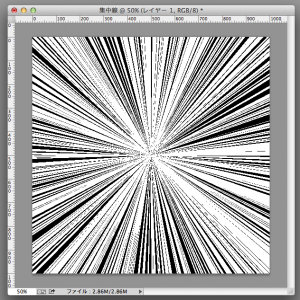
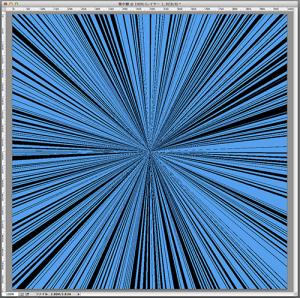
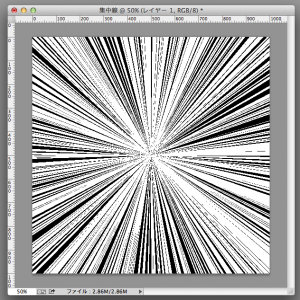
いい感じになってきました。
8.白い背景色を除去

で、このままだとちょっと使い勝手がよろしくないです。
たとえば背景色は青にしたいとか、写真の上に追加したいとかってなったときに使えないわけです。
せっかくphotoshopなのだから、黒い線だけのレイヤーとして使いたいですよね。
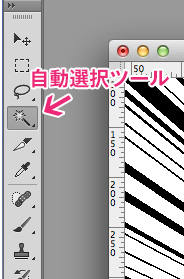
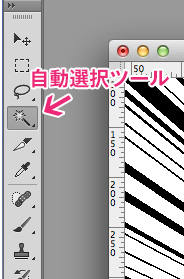
「自動選択ツール」でレイヤーの白い部分をクリックして選択し、

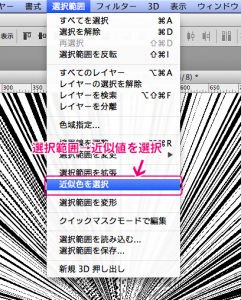
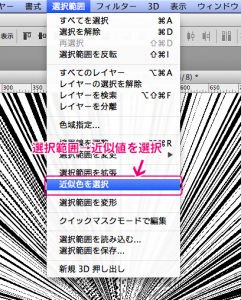
「選択範囲」→「近似値を選択」を使います。

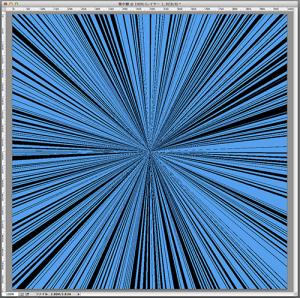
すると、レイヤー上の白い部分が全て選択された状態になるので、Deleteします。
色を付けたレイヤーを下に配置してみるとわかりやすいかと思います。
9.最後の仕上げはレイヤーマスク

集中線は演出的に何かに集中させる為のものですので、中央に線があるのは邪魔ですよね。
レイヤーマスクで中央部分を消してしまいましょう。
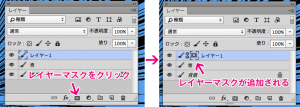
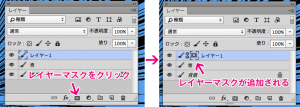
まず、レイヤーにレイヤーマスクをつけます。

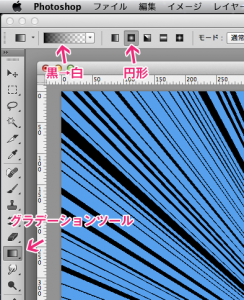
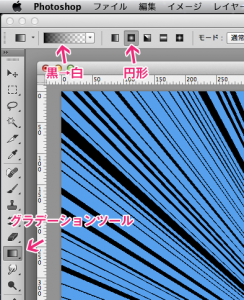
次に、グラデーションツールを選択し、円形グラデーションを選択します。

カンバス中央から外に向かってドラッグしてグラデーションを描画します。
ここの行程も、何度か繰り返したり、やり直したりグラデーションの割合を調整するなどして、いい感じの所を探してください。
10.完成!

おめでとうございます!これで集中線マスターですね!!
とりあえずいつ使うかわからないので、自分の写真に使ってみました。
追記
これらの作業をなんと2秒で完了させる、アクションファイルを作成しました!
是非ご活用ください!!!!!!!!!