Photoshopでデザインしてると、レイヤーの数が膨大になるんですが、コピーすると表題のようなレイヤー名に「レイヤー129 の “コピー 543″」みたいなコピーのいくつみたいな番号がついてしまうのです。
これ、集中して作ってるときは問題ないんですが、いざデザインが終わってHTML作りましょってなったときに非常に厄介で、「シェイプ1 の コピー 2」とかならまだ認識できるからマシだとは言え、表題のような数になってくると、
「あれ、これ一体どこのレイヤーなのよ、もうデザイナー何やってんのよ!あ、これ作ったの俺か」
という様なジレンマというか、イラつく事が多いので、レイヤー名に「コピー」をつけないようにする方法を発見しました。
手順はとっても簡単!マウスをたった4回クリックするだけ!!スゴイ!!
1.パネルオプションを開く

「レイヤーパレット」の右上にある設定アイコンをクリックして、「パネルオプション」を選択します。
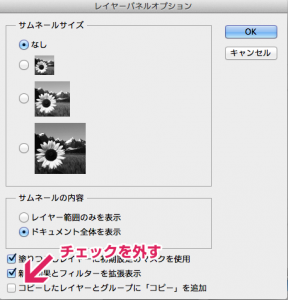
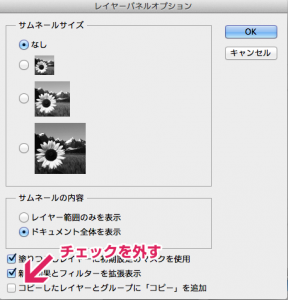
2.コピーしたレイヤーとグループに「コピー」を追加のチェックを外す

開いたパネルオプションのウインドウの最下部にある、「コピーしたレイヤーとグループに「コピー」を追加」のチェックを外します。
これで完了です!ね?簡単でしょ!?
終わりに
ここまで「レイヤーXX」や「シェイプXXX」の様な表記をしてきましたが、そもそも、それぞれのレイヤーに名前を付けない事自体が混乱を招く原因になります。
私は一人でデザイン〜コーディングまで作業する事が多いので、特に問題がある訳ではないですが、通常ウェブデザインというのはチームで作業したり、会社間でデータの受け渡しをする事が多いので、「誰が見ても」「わかりやすい」「レイヤー名」をつける事が望ましいと思います。