はじまりは一本の電話
先日、ようやくの事XPのサポート終了でR.I.P IE6をしたばかりだというのに、今度はIE11。
勘弁してくださいよ。冗談抜きで。
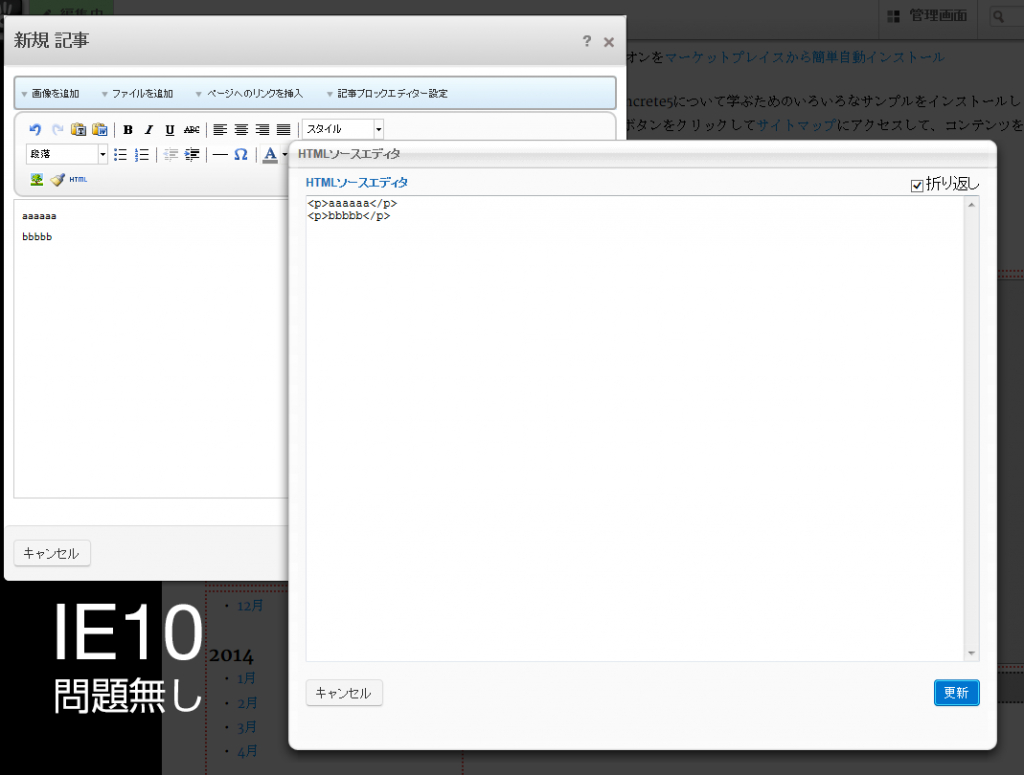
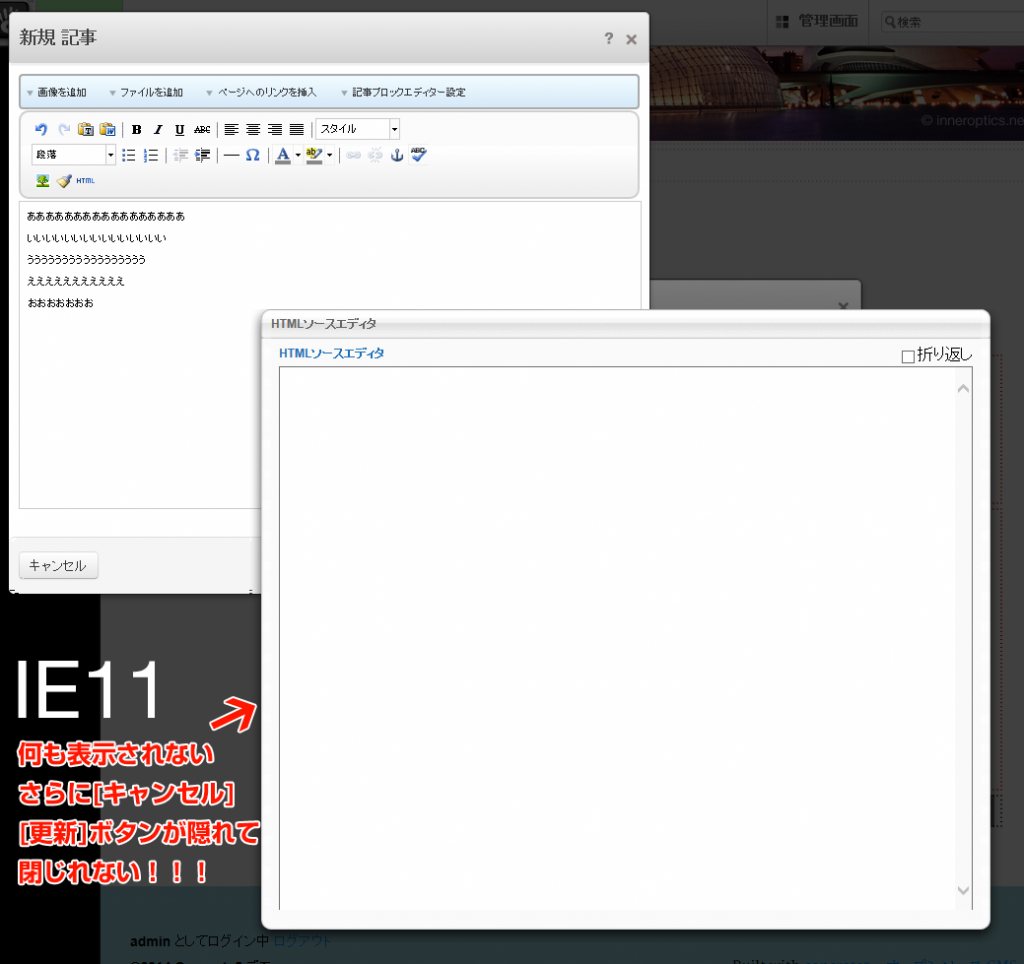
お客さんから、「記事ブロック編集時にHTMLエディタを開いたら真っ白で何も出来なくなった!」というご連絡を頂きましたので、確認してみたところ、Firefox, Chrome, Safari, windows7+IE10では問題無し。
結構前に納品済みの案件でconcreteのバージョンは5.6.0.2。
新バージョンでのバグではなさそう。
対策はまだ、ない
原因はまだ特定できておらず不明なのでとりあえず情報共有という形で投稿しておきます。
仮の対策として
ちなみに、HTMLエディタを開かなければ普通に記事ブロック編集ができたのですが、ちょっと不安なので、仮の対策としては以下の通り。
- IE11を使わない。
- IE11をどうしても使わなきゃならないなら、HTMLエディタを使わない。
以上2点。
お客さんが理解のある方なので、現状とりあえずはFirefoxかChromeで更新作業を行っていただくという方向で話をしていますが、会社の規定でIE11しか使っちゃダメってクライアントが居たら困りますねこれは…。
追記
菱川さんから貴重な情報いただいたので以下。
@goog_goog HTMLエディタですか。手元のIE11(Win7)では問題ないですね…。とは言え、TinyMCEのバグトラッカーには上がってるので、何かあるんでしょうが… https://t.co/iievItEZi5 pic.twitter.com/zcv93BhnzZ
— Takuro Hishikawa (@HissyNC) 2014, 4月 18
TinyMCEのバグレポート
https://www.tinymce.com/develop/bugtracker_view.php?id=6307
2013年9月の段階で確認されていたTinyMCEの既知のバグらしく。
つまり、concreteの問題ではない。
コメント欄見る限り、同様に表示されていない人がちらほらいました。
解決策としてmetaタグでIEを後方互換モードにしたらというコメントもあって参考になりました。が、果たしてそれで良いのだろうか…。