タイトル通りですが、もうちょっと詳しく説明しますと、
「ECキューブに商品登録されている商品情報をxmlで取得してきて、Concrete5の編集でブロックに個別の商品IDを入力すると表示する」といった感じでしょうか。
ECキューブのページ作成機能がお客さんには使いづらいという感想だったので、Concrete5で編集・商品リストの作成は任意で行ってもらうようにしました。
バージョン:
ECキューブ 2.13.3
Concrete5 5.6.3.1
ECキューブAPIの取得方法については、下記のサイトを参考にさせていただきました。
EC-CUBEのAjax APIを使う(2) −−− 商品情報取得
なお、今回は同一サーバー、同一ドメイン内にECキューブとConcrete5をインストールしています。
ECキューブのAPIを使う
ECキューブには最近のバージョンでAPI機能が追加されたので、APIを利用して商品情報を取得できるようにします。
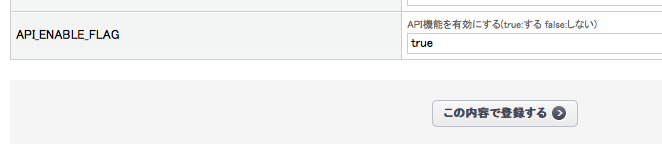
管理画面の「システム設定>パラメーター設定」にある「API_ENABLE_FLAG」を「true」にします。

xml.php
ECキューブのAPIは以下のURLでリクエストが送れます。
https://ドメイン/api/出力フォーマット.php
出力フォーマットは、JSONとxmlとphpの三種類あります。
今回はxmlを使用しました。
https://ドメイン/api/xml.php
これだけだと、下記のようにFalseが返ってきてなにも表示することができませんので、パラメータを設定する必要があります。

パラメータを含めたリクエストURL
https://ドメイン/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=商品ID
| Operation |
オペレーションの種類を指定します |
| Service |
指定しないとエラーになります。ただし何も使われていないので適当な値を入力すれば大丈夫 |
Operationの種類は多数あるのですが、今回は「ItemLookup」を使用しました。
ItemLookupは、商品IDをキーに、商品詳細情報を取得します。商品IDは「ItemId」へ入力します。
これで商品情報の取得が可能です
Concrete5での設定 Desginer content
Concrete5側では、お客さんに商品IDを入れてもらうだけにするために、「Designer content」アドオンを利用します。
インストール方法などは省きます。
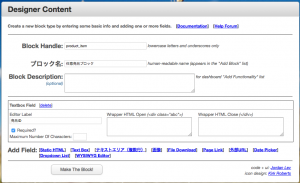
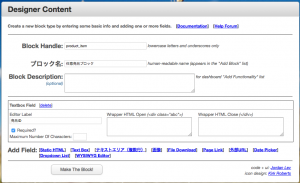
Designer contentで、新しいブロックを作成します。

Block Handleとブロック名は任意で、Add Fieldから「Text Box」を選択し、「Editor Label」に「商品ID」と入力。ダッシュボードでのDesigner contentで行う作業はこれだけです。
作成したブロックをカスタマイズ
Designer contentで作成したブロックのフロントテンプレートは、コンクリインストールフォルダの「/blocks/」ディレクトリ内に作成されます。
上記の例だと「/blocks/product_item」というディレクトリができているかと思います。
この中にあるview.phpがフロントテンプレートになります。
view.phpには以下のphpが書かれていますので、これをどうにかして商品情報を表示するように設定します
<?php defined('C5_EXECUTE') or die("Access Denied.");
?>
<?php if (!empty($field_1_textbox_text)): ?>
<?php echo htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); ?>
<?php endif; ?>
「echo htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET);」が、ブロックに入力された文字を表示するので、ここに商品IDを入力してもらっていれば、phpからxmlへリクエストを送る際の必要な商品IDをそのまま利用できるということになります。
↓
<?php
$productID = htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); //編集画面で入力された商品ID
$xml = simplexml_load_file('/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=' . $productID); //APIへのリクエスト
↓
xmlから必要な情報を取り出して変数に入れる
<?php
$productURL = $xml->Item->DetailPageURL;
$productName = $xml->Item->Title;
$productThumb = $xml->Item->ItemAttributes->main_list_image;
$productPrice = $xml->Item->ItemAttributes->price02_max;
?>
↓
htmlのマークアップはお好みでどうぞ。
<p class="item_image"><a href="<?php echo $productURL;?>"><img src="/upload/save_image/<?php echo $productThumb;?>" alt="<?php echo $productName;?>"></a></p>
<p class="checkItemname"><a href="<?php echo $productURL;?>"><?php echo $productName;?></a></p>
<p class="price"><em><?php echo $productPrice;?></em>円</p>
補足
ちなみに、同一ドメインでも、apiへのリクエストが「/api〜〜」になっていると「I/O warning : failed to load external entity」が出る事があったので、apiリクエストを「http〜〜」になるようにしました。
<?php
$domain = (empty($_SERVER["HTTPS"]) ? "https://" : "https://") . $_SERVER["HTTP_HOST"] ; //ドメイン取得
$productID = htmlentities($field_1_textbox_text, ENT_QUOTES, APP_CHARSET); //編集画面で入力された商品ID
$xml = simplexml_load_file($domain . '/api/xml.php?Operation=ItemLookup&Service=abc&ItemId=' . $productID); //APIへのリクエスト