Bracketsが死んでVSCodeを使うようになって、軽いし使いやすいので重宝していますが、デフォルトだとちょっと痒いところに手が届かない、やっぱり作業は楽にしたいので、色々拡張を試しています。
ふと思いつくような拡張は大体世界の誰かがすでに作っているので、「あ、こういうの欲しいな」って思った時にすぐ追加できるのが手軽でいいですね。
SFTP
僕はウェブデザイナーなので、FTPが繋げられないと仕事ができなくてお金が稼げなくて餓死してしまいます。
SFTPは、VSCode内でFTP接続を可能にする拡張です。
できることは基本的によくあるFTPソフトと変わらないのですが、いちいちエディタとFTPソフトを往復したりしないで使い慣れたVSCodeのUIでアップロード/ダウンロードができるのは楽ちんだなと思っています。
細かい特徴はマーケットプレイスのページでご確認ください。
Very powerful, with smart features. Very simple, requires just three lines of config! Very fast, finished in a blink.
https://marketplace.visualstudio.com/items?itemName=liximomo.sftp
個人的に一番気に入っている「差分表示」
特徴にも記載されているDiff local and remote(ローカルとリモートの差分表示)がVSCode内でできることですね。
昔Macが32bitアプリが動く時代には、YummyFTPというアプリがあって外部アプリによる差分表示をサポートしていたのですが、作者の方がお亡くなりになったそうで64bitの対応は事実上無くなってしまったためOS Catalina以降は動作しなくなってしまいました。
なお、FTPソフトに差分表示をサポートしているものは他にもあります。
ForkLift 3
こういったFTPソフトが差分表示をサポートしている、というのは、たいていファイルを選択して差分表示と選択すると外部のDiffアプリが開くような仕様になっています。
上記のForkLiftもランディングページの説明に「Compare two text or images files with Xcode’s FileMerge, Kaleiodoscope, Beyond Compare, or Araxis Merge.」と記載されているので、 ForkLiftアプリ内で完結しているわけではなく、別のアプリが立ち上がると思われます。
個人的にはコードを見るときにFTPソフトに行ったりエディタに行ったりするのが面倒なので、VSCode内で差分表示まで完結できる方がメリットがあると思っています。

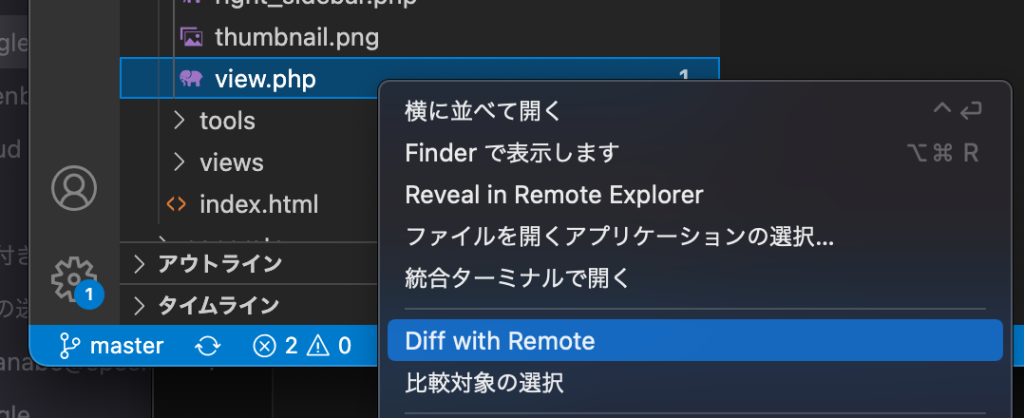
ファイルを右クリック→「Diff with Remote」

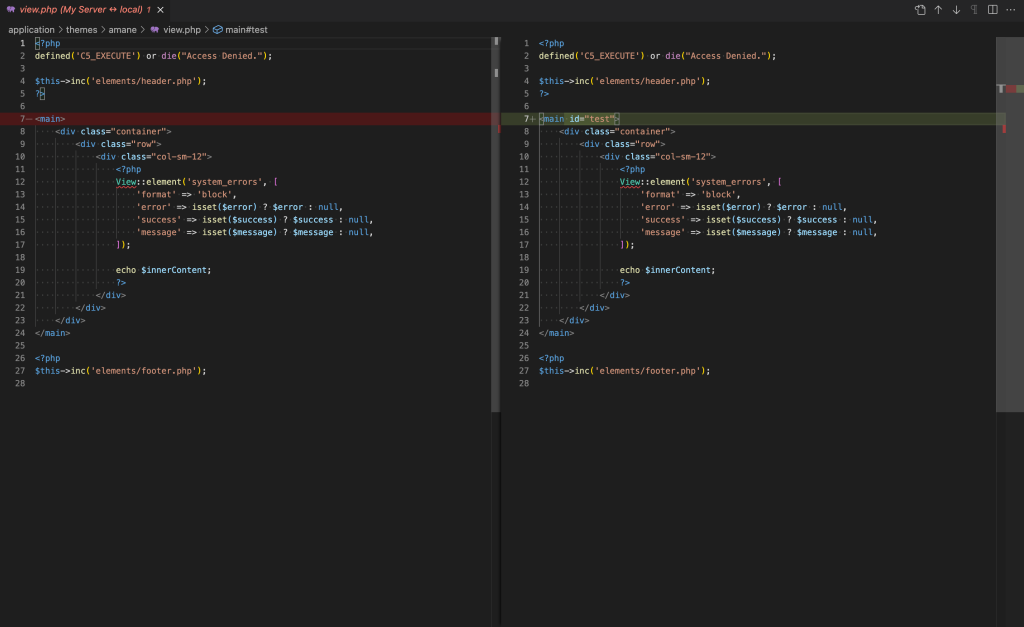
VSCodeで左がリモート・右がローカルが開く 差分のある<main>の部分がハイライトされている。
他にもオートアップロード(一長一短だが)があったり、除外ディレクトリを指定したりとか、色々便利です。
使ったことないな、って人は是非使ってみてくださいね!